Backstage에서 Kubernetes는 핵심 기능 중 하나로 분류하여 제공한다.

이 기능은 Backstage에서 제공하는 Kubernetes 플러그인을 사용하여 통합할 수 있는데 Kubernetes 리소스의 상태, 스펙 정보, 로그, 메트릭 정보 등을 시각화하여 제공한다.

여러 Kubernetes 클러스터를 운영하는 환경이라면 Backstage와 통합하여 중앙에서 효율적으로 관리할 수 있고, 이와 관련된 문서(Tech docs)에 쉽게 접근할 수 있어 운영자 입장에서 편리하게 Kubernetes를 관리할 수 있다.
본 글에서는 Kubernetes 플러그인을 사용하여 Backstage에서 Kubernetes 리소스 정보를 확인하는 실습을 다룬다.
구성 환경
- Amazon EC2 Instance
구성 버전
- Backstage : 1.27.0
- EC2 : Amazon2023-6.1.59-84.139.amzn2023.x86_64
- EKS : 1.28.8
전제 조건
- Backstage 구성
- EKS 클러스터
- Github 계정
실습 절차
1. Kubernets 플러그인 설정1-1. frontend 설정
1-2. 기존 backend 시스템 설정
1-3. 새로운 backend 시스템 설정
2. Backstage 설정
3. Backstage component 구성
4. Kubernetes 리소스 배포
5. Kubernetes Catalog 생성
1. Kubernets 플러그인 설정
먼저 플러그인을 사용하기 위해 Kubernetes 패키지를 다운로드해야 하는데, Frontend와 Backend 각각의 패키지를 다운로드하여 코드를 추가해야 한다.
1-1. frontend 설정
먼저 Frontend 패키지를 설치한다.
$ yarn --cwd packages/app add @backstage/plugin-kubernetes
플러그인을 사용하기 위해 다음 코드를 추가한다.
해당 코드를 통해 Component 상단 레이아웃에 [KUBERNETES] 탭이 생성되고, 정보를 30초마다 갱신하여 불러온다.
- packages/app/src/components/catalog/EntityPage.tsx
import { EntityKubernetesContent } from '@backstage/plugin-kubernetes';
const serviceEntityPage = (
<EntityLayout>
...
<EntityLayout.Route path="/kubernetes" title="Kubernetes">
<EntityKubernetesContent refreshIntervalMs={30000} />
</EntityLayout.Route>
</EntityLayout>
);
Backend 설정 방법은 기존 backend 시스템을 사용하는 방법과, 새로운 backend 시스템을 사용하는 경우 두 가지 방법으로 설정할 수 있다.
1-2. 기존 backend 시스템 설정
Backend 패키지를 설치한다.
$ yarn --cwd packages/backend add @backstage/plugin-kubernetes-backend
Frontend와 마찬가지로 Backend에서도 플러그인 사용을 위해 다음 코드를 추가한다.
-
packages/backend/src/plugins/kubernetes.ts
import { KubernetesBuilder } from '@backstage/plugin-kubernetes-backend';
import { Router } from 'express';
import { PluginEnvironment } from '../types';
import { CatalogClient } from '@backstage/catalog-client';
export default async function createPlugin(
env: PluginEnvironment,
): Promise<Router> {
const catalogApi = new CatalogClient({ discoveryApi: env.discovery });
const { router } = await KubernetesBuilder.createBuilder({
logger: env.logger,
config: env.config,
catalogApi,
discovery: env.discovery,
permissions: env.permissions,
}).build();
return router;
}
-
packages/backend/src/index.ts
import kubernetes from './plugins/kubernetes';
async function main() {
// ...
const kubernetesEnv = useHotMemoize(module, () => createEnv('kubernetes'));
// ...
apiRouter.use('/kubernetes', await kubernetes(kubernetesEnv));
}
1-3. 새로운 backend 시스템 설정 방법
Backend 패키지를 설치한다.
$ yarn --cwd packages/backend add @backstage/plugin-kubernetes-backend
다음과 같이 파일에 적절한 위치에 코드 내용 한 줄만 추가하면 된다.
- packages/backend/src/index.ts
const backend = createBackend();
#...
backend.add(import('@backstage/plugin-kubernetes-backend/alpha'));
#..
backend.start();
2. Backstage 설정
Backstage에서 Kubernetes의 리소스 정보를 수집하려면 Backstage 설정파일에 다음과 같이 Kubernetes 정보를 입력해야 한다.
- app-config.yaml
kubernetes:
serviceLocatorMethod:
type: 'multiTenant'
clusterLocatorMethods:
- type: 'config'
clusters:
- url: {EKS API 주소}
name: {EKS 이름}
authProvider: 'serviceAccount'
skipTLSVerify: false
skipMetricsLookup: false
serviceAccountToken: {ServiceAccount Token}
caData: {EKS CA 데이터}
여기서는 Service Account의 토큰을 사용하여 Kubernetes API 서버에 인증하는 방식을 사용한다.
그렇기 때문에 인증을 위한 Service Account를 생성하고, 권한을 부여해야 한다.
Kubernetes 1.24 버전부터는 보안 문제로 토큰을 자동으로 생성하지 않기 때문에 Secret도 같이 생성해야 한다.
# SA가 사용할 시크릿 생성
apiVersion: v1
kind: Secret
type: kubernetes.io/service-account-token
metadata:
name: default
annotations:
kubernetes.io/service-account.name: "default"
---
# SA 생성 후 시크릿 연결
apiVersion: v1
kind: ServiceAccount
metadata:
name: default
namespace: default
secrets:
- name: default
---
# SA에 cluster-admin 역할 부여
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRoleBinding
metadata:
name: default-cluster-admin
roleRef:
apiGroup: rbac.authorization.k8s.io
kind: ClusterRole
name: cluster-admin
subjects:
- kind: ServiceAccount
name: default
namespace: default
생성된 Secret의 토큰 값을 추출한다.
- 여기서 추출된 토큰 값은 Backstage 설정 파일인 'app-config.yaml'의 'serviceAccountToken' 부분에 입력한다.
$ kubectl -n default get secret $(kubectl -n default get sa default -o=json \
| jq -r '.secrets[0].name') -o=json \
| jq -r '.data["token"]' \
| base64 --decode
3. Backstage component 구성
Backstage에서 component를 사용하기 위한 yaml 파일 구성을 해야 하는데, 여기서 구성파일은 github에 보관하고 Backstage에서 해당 github을 참조하여 사용한다.
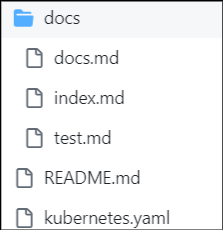
디렉터리 구조는 다음과 같다.

- kubernetes.yaml : Backstage component 파일.
- docs/ : Backstage에서 'Tech docs'를 보관하는 디렉터리로 해당 디렉터리 아래에 문서 파일을 위치시킨다.
Backstage component 파일 내용은 다음과 같다. 각 환경에 맞게 github 정보를 입력한다.
- backstage.io/techdocs-ref : Backstage UI에서 "Tech docs"를 보기 위해 docs 디렉터리가 존재하는 github url을 입력한다.
- backstage.io/kubernetes-id : Backstage에서 Kubernetes 리소스를 감지하기 위해 설정.
- github.com/project-slug : github 관련된 기능을 사용할 수 있는데, 예를 들면 github action 결과를 볼 수 있다.
# kubernetes.yaml
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: kubernetes-component
annotations:
backstage.io/kubernetes-id: kubernetes-component
backstage.io/techdocs-ref: url:https://github.com/{owner}/{repo}
github.com/project-slug: {owner}/{repo}
spec:
lifecycle: production
owner: guests
type: service
4. Kubernetes 리소스 배포
Backstage에서 감지하여 시각화할 Kubernetes 리소스를 배포해야 한다.
다음과 같이 Deployment를 배포한다.
- deployment.yaml
- Backstage component 설정할 때 사용한 "backstage.io/kubernetes-id" 정보를 labels에 동일하게 입력한다.
apiVersion: apps/v1
kind: Deployment
metadata:
name: application
labels:
backstage.io/kubernetes-id: kubernetes-component
spec:
replicas: 1
selector:
matchLabels:
app: kubernetes-component
template:
metadata:
labels:
app: kubernetes-component
backstage.io/kubernetes-id: kubernetes-component
spec:
containers:
- name: ubuntu
image: ubuntu
command:
- /bin/sh
args:
- -c
- "tail -f /dev/null"
resources:
limits:
cpu: 250m
memory: 128Mi
requests:
cpu: 250m
memory: 128Mi
5. Kubernetes Catalog 생성
Bakcstage에서 Kubernetes 리소스를 확인하기 위해 Backstage를 실행한다.
만약 실행하고 있다면 종료 후 재실행한다.
$ yarn dev
Backstage에 접속하여 Kubernetes Catalog를 생성한다.
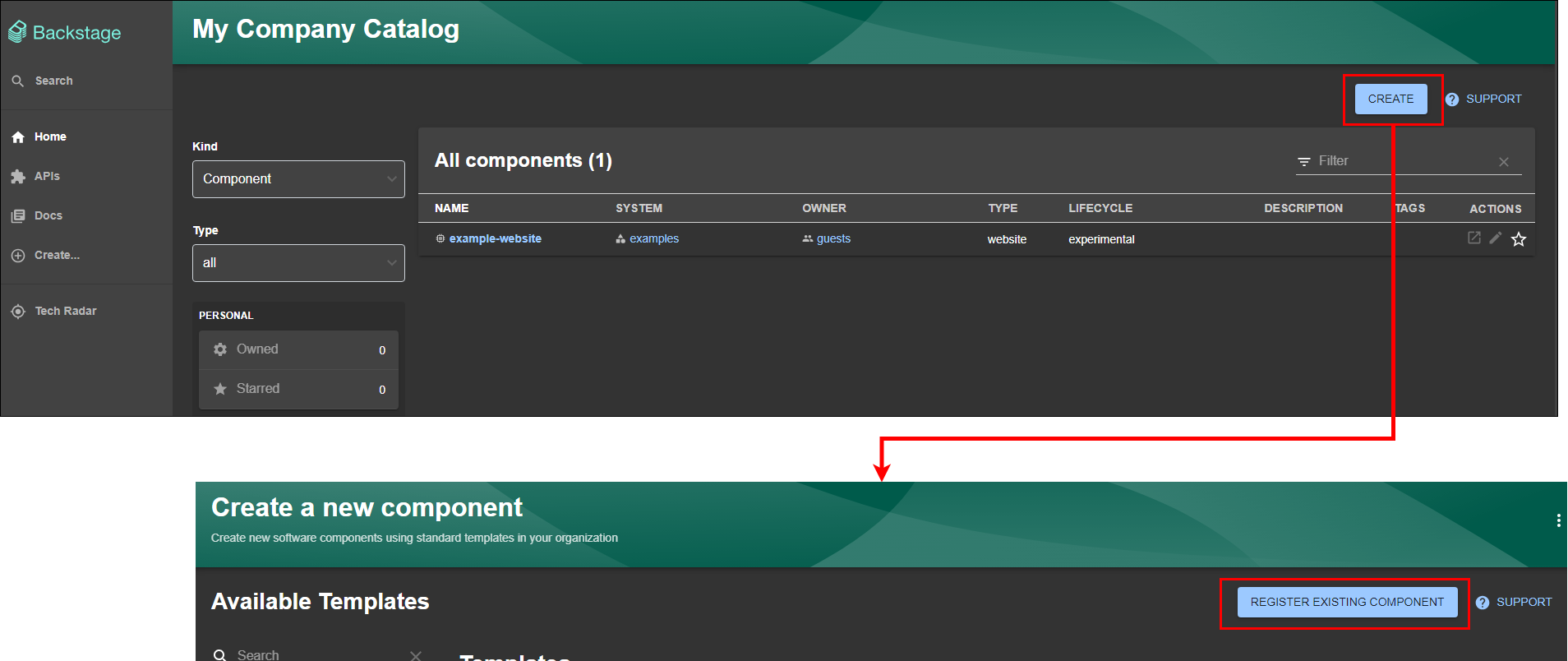
- Backstage 접속 > [CREATE] 클릭 > [REGISTER EXISTING COMPONENT] 클릭

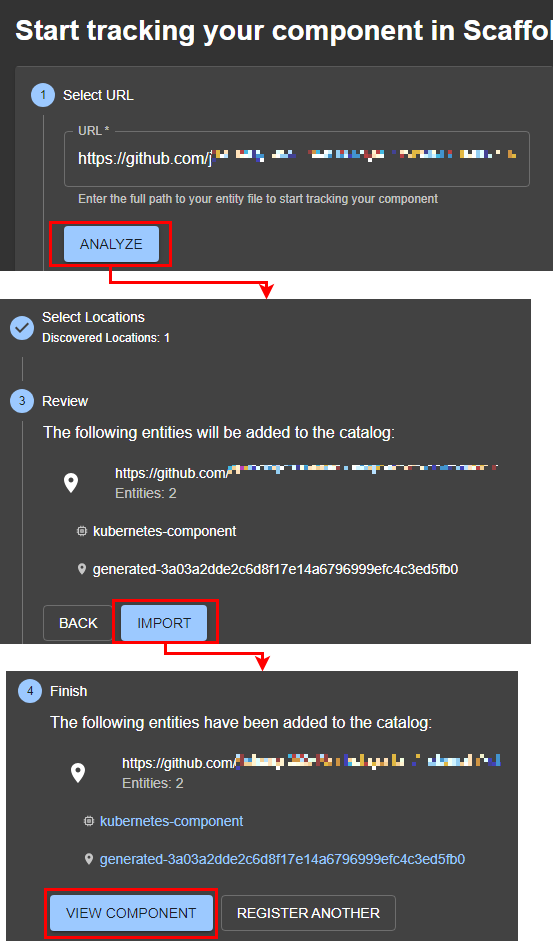
- Github에 Backstage component 설정 파일(kubernetes.yaml)이 위치한 URL을 입력한다.
- [ANALYZE] 클릭 > [IMPORT] 클릭 > [VIEW COMPONENT] 클릭

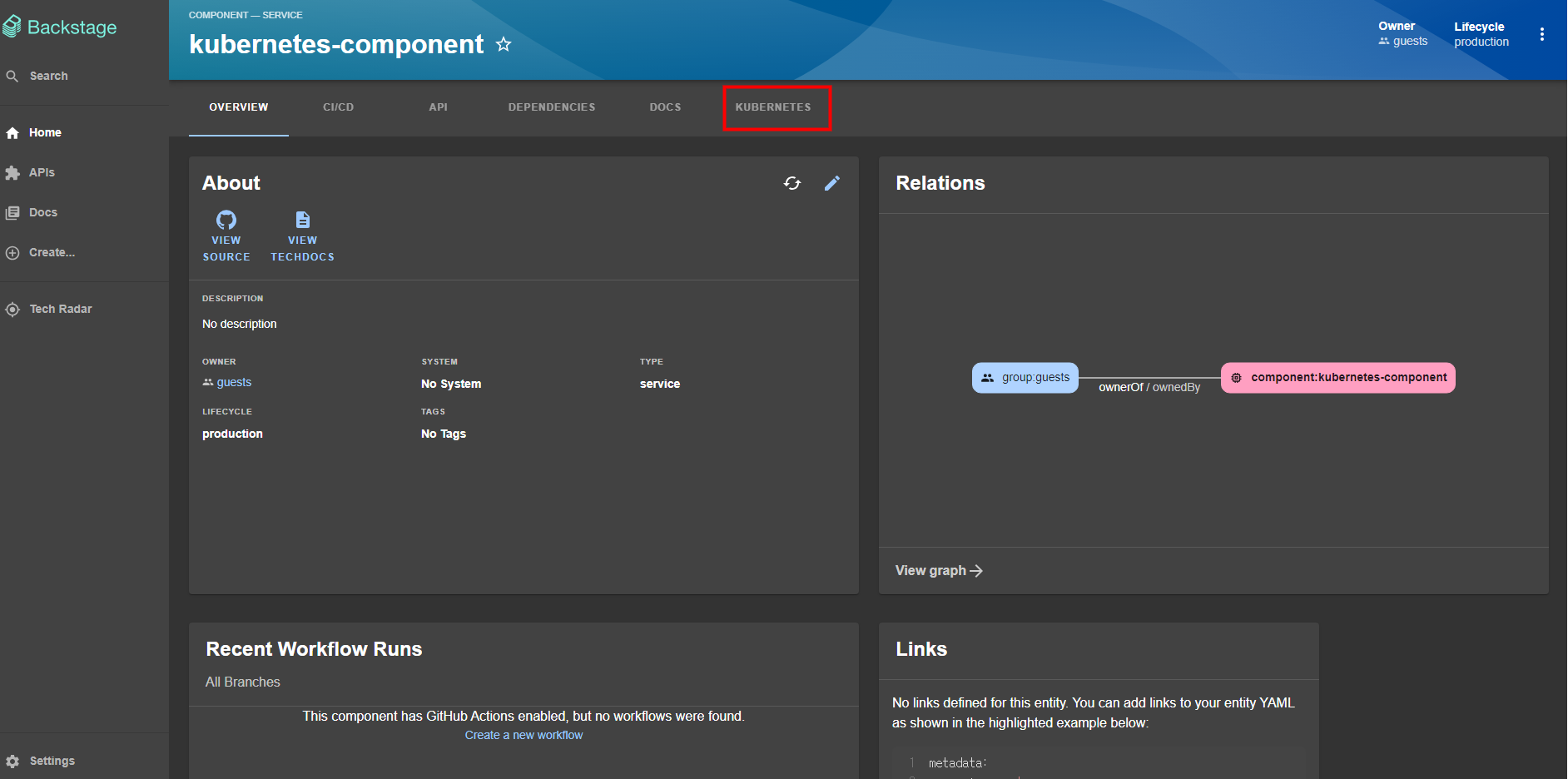
다음과 같이 등록된 COMPONENT 화면을 볼 수 있다.
여기서 [KUBERNETES] 탭을 클릭한다.

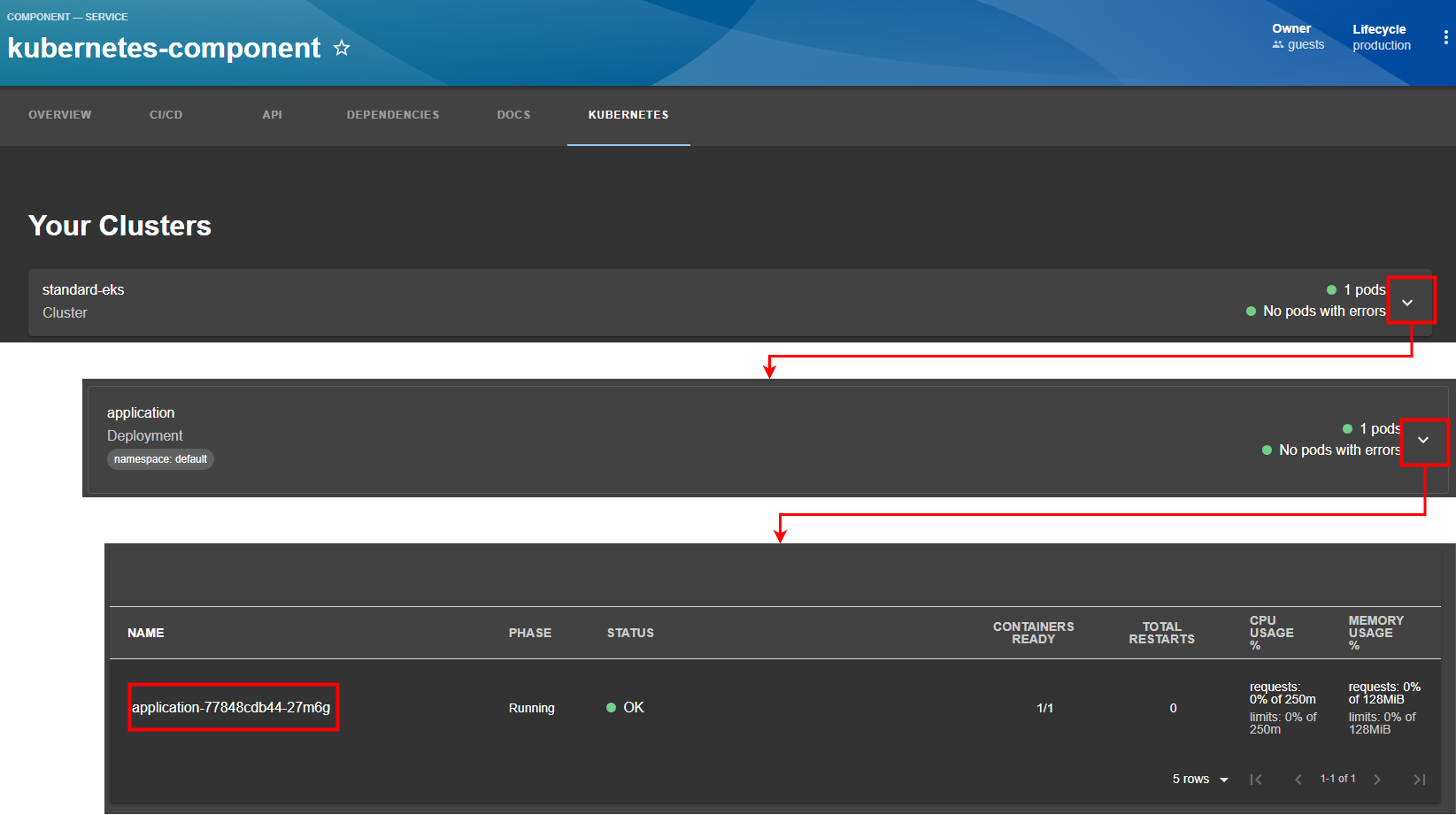
다음과 같이 [ ↓ ] 버튼을 클릭하면 앞전에 배포한 Deployment의 Pod 정보가 나온다.
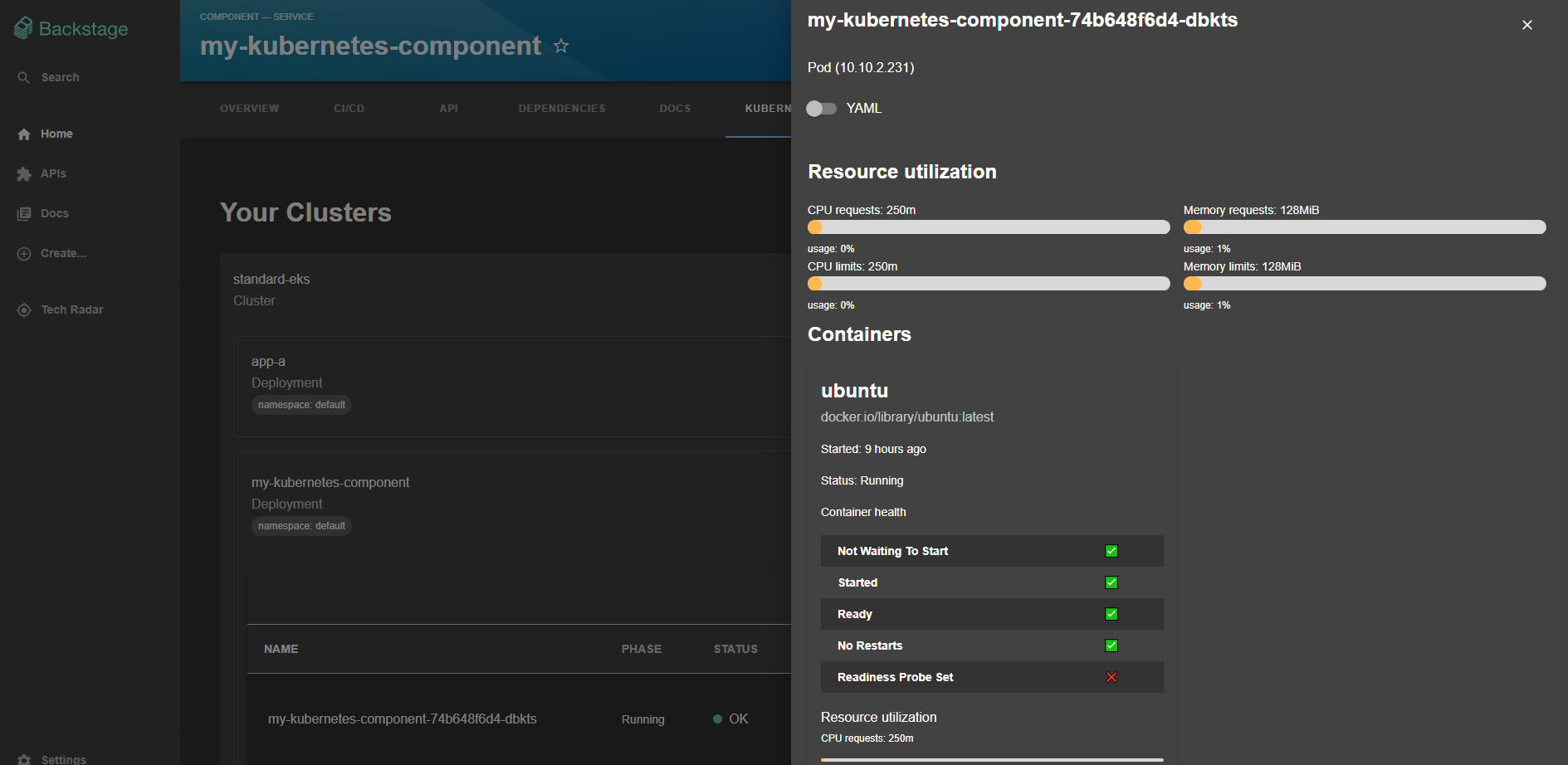
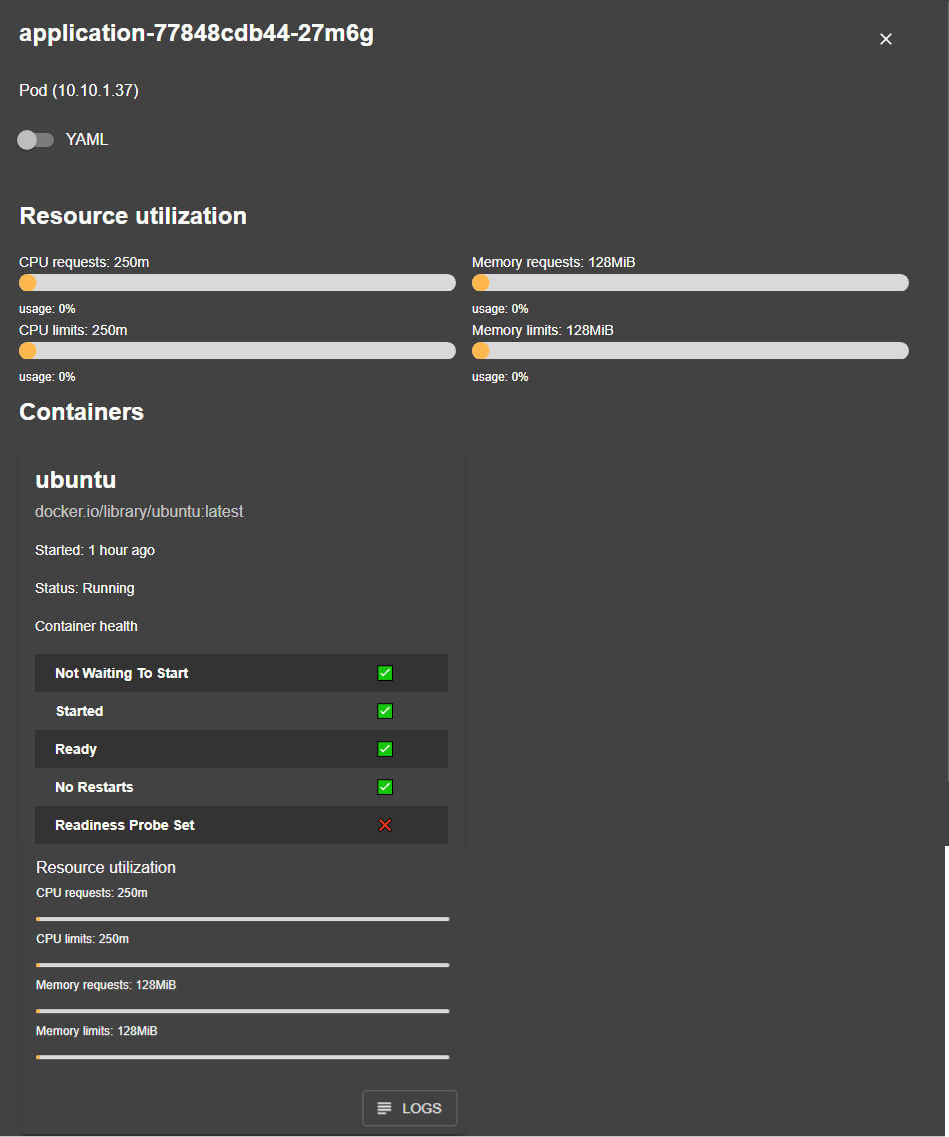
여기서 Pod 이름을 클릭한다.

Pod의 자세한 정보(리소스 사용량 / YAML 내용 / 로그 등)를 확인할 수 있다.

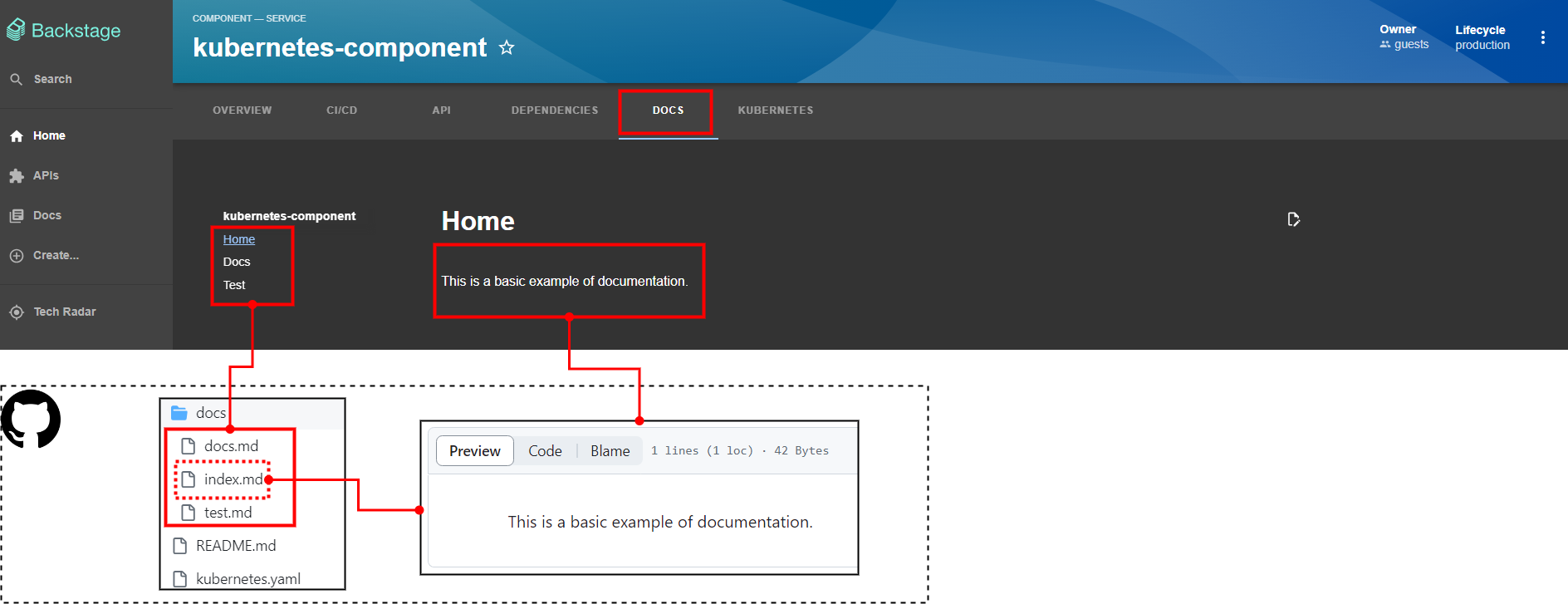
[KUBERNETES] 탭 왼쪽에 [DOCS] 탭을 클릭하면 Github의 docs 디렉터리에 존재하는 문서가 동일하게 보이는 것을 확인할 수 있다.

'Developer Portal > Backstage' 카테고리의 다른 글
| Backstage란? 개념부터 설치까지 (0) | 2024.07.11 |
|---|---|
| Backstage와 ArgoCD 통합하기 (0) | 2024.06.27 |
| Backstage + Terraform을 통한 AWS 리소스 배포 (0) | 2024.06.12 |



댓글